ffconf 2019: future friends beside the seaside
Now in its 11th year, ffconf is one of the biggest events in the conference calendar for web developers across the UK (and further afield). Yet somehow I've managed to miss every one since I got into tech, because of some reason or another - last year I was at the week-long blockchain sales pitch that is Web Summit - so I was understandably very excited to finally be going. It takes place at the lovely Duke of York's Picturehouse in Brighton - the first conference I've attended that had cupholders in the seats! (Fun fact, I applied for a job there once.)

One of the best things about attending conferences is seeing friendly faces from the community, and this particular subset of the JS community is so lovely. It does give you hope (and a refreshing break from some of the other conferences and meetups I've attended in the past few years which have had 97% more posturing). I spend a lot of time in the London bubble so it's great to meet folks from other tech communities, and going to the Async meetup the night before was a great way to do that.

(I also got to meet Suz Hinton at the afterparty and didn't make a fool of myself, so that is always a plus. She's extremely lovely.)
What made these talks especially good was that they focused more on people and stories. My favourite kind of conference talk is one where people show something amazing they built, and share their experiences of building it (a good example from JSConf EU 2019 is Bringing back dialup: the internet over SMS by Alexandra Sunderland). I don't need to come away with an exact step-by-step guide on how to do the thing (I'll never remember it all anyway), and it might not even be a practical thing for me to ever attempt, but I want to know all about it because it's amazing.
I've been thinking a lot recently about the reasons that people learn to code - and in fact, I submitted to the ffconf CFP with a talk about this, which I'm going to try and polish up and submit elsewhere. When I started doing web development, I didn't really know what I was doing or why I was doing it - I thought it'd be cool to make a website, and how else was I going to get my Neopets shop to play music and have a flashy background?
It seems like a lot of the coding for creativity's sake has been lost in favour of learning the latest, greatest technology in order to advance your career and to be able to say that you're using it. I could go on, and I probably will in another blog post, but seeing people up on stage doing ridiculous and beautiful things with code gives me hope for creative coding (and, most importantly, it inspires me to do some too).
I came home from ffconf and restyled my entire website with ludicrous link effects and a gradient border. It's not quite making jewellery from SVGs but it's a start.
Here's a bit of what I took away from each of the ffconf talks. I haven't included many photos because my phone's camera is atrocious in low light, but I've borrowed some nice pictures from the official photos by Trys Mudford on Remy Sharp's Flickr.
Sharon Steed - Engaging Empathy
"Empathy: the thing you have to do to not be an asshole in the office."
Opening the conference was author and communications consultant Sharon Steed. She spoke about her experiences of growing up with and living with a stutter - and the difficulties she's had with others not taking her seriously. She's a fantastic storyteller, and as she shared with us her challenges and achievements it felt like she was taking us with her on her journey.

She compared empathy to love; "the thing everyone understands, but nobody can explain". It's intangible, but it's also a choice: we can choose to have empathy for others (and we should). (Her tales of new love were accompanied by that picture of Britney and Justin in denim, which was an all around win for me.)

So, what to take away from Sharon's talk? We should foster environments of collaboration and inclusion. People need to feel safe in order to speak honestly - having open lines of communication and being transparent from the start will help this. She also pointed out that teams don't always need to work in the same way: people should be able to do things on their own terms.
Sharon also described what she called the "Key Empathy Behaviours": patience, perspective and connection. As long as we are being present and remembering the why of what we're doing, understanding where others are coming from, and speak for intention and not impact, we'll be able to engage empathy and make everyone feel like they belong.
ffconf talk page: Engaging Empathy
Amina Adewusi - What does it take to become a developer in 2020?
"We need a recruitment revolution."
Amina's talk focused on the barriers to entry for under-represented people in the industry: a topic that has come up time and time again but doesn't really seem to be getting any better (especially for people of colour).

Her words were powerful, and the measured way she spoke really conveyed the gravity of what she was saying. In the last 11 years, the proportion of women and non-white students in computer science has not improved: last year, only 20% of computer science students were female, and only 15% were non-white. And a computer science degree is already a privileged platform to launch your career from. What about those who don't go down that path?
She spoke of the generosity of strangers: the bootcamp alumni who all answered her questions when she contacted them out of the blue, happy to give advice. And while bootcamps are a great way to fast-track your career into tech, they're also very exclusionary for anyone with caring responsibilities, and they can be very expensive. She spoke of her experiences raising a baby while also learning to code, which frankly blew my mind - learning to code is really hard (don't let anyone tell you otherwise!) so to do that while also looking after a very young child is just phenomenal.

For those who self-teach, it's hard to get a job once you've learned the skills. More often than not, recruitment is unforgiving, with high expectations, long interview processes and unreasonable deadlines (Amina recalled being sent a tech test on a Friday, with the expectation she'd send it back on the Monday!). It's not just the time it takes, either - the interview process can be very intimidating and sometimes discriminatory.
As Amina put it: this is a call to action. How can we, as experienced engineers, help the next generation of developers get a foothold? Some of her excellent suggestions:
- mentor at organisations like Codebar
- pair with new engineers
- give engineers time to work on open source
- be mindful when recruiting - don't assume everyone has all the time in the world
- observe the "pacman" rule when talking to people at events
ffconf talk page: What does it take to become a developer in 2020?
Alice Bartlett - Getting more from Git
"My process is 'try stuff until it works and don't ask any questions'."
Somehow, Alice turned a pretty dry subject - git - into one of the most relatable and entertaining talks I've ever seen.

With entertaining anecdotes about the meaningless commit messages she'd write early in her career (we've all been guilty of that, and you should see the nonsense commits I've made to this very website) she highlighted the importance of considering who else is going to be reading all of it - including Future You. A commit message should be a single unit of work that makes sense in isolation, and that will tell you why the change is made. So no more "fix bug" commits.
Of course, it's not always possible to commit code with this in mind, and many of us approach coding by trying stuff out and going all over the place, so git offers us some handy ways of rewriting history so that we can make the commits sensible after the fact.
Here, Alice took us through a brief history of git (including a very entertaining swipe at Linus Torvalds and his controversy: "the creator of Linux and git, two projects he named after himself"). Many attendees in the room hadn't had the... pleasure of working with non-distributed source control systems like SVN, so she took us through how git differs and why it's so helpful for things like testing out changes and controlling the quality of code that's merged in.
"Why are we so bad at git?"

A lot of the problem is the jargon and the impenetrable docs, Alice argued - and I agree with her there, having never read a man page that I understood.
And then, using simple and clear language, Alice took us through the process of rewriting git history using interactive rebase (git rebase --i). It's a super useful tool, allowing you to squash multiple commits into one, reword commit messages and change the order they are applied in. She also showed us git add --patch which lets you choose which "hunks" of your code to commit and which to leave unstaged. I'm not going to go into too much detail here, but the video is definitely worth a watch when it comes out.
Some top git tips here to take away:
- Don't just link to Slack posts or tickets in the PR - give a bit of background info
- ...but don't write an essay about the change, keep it concise
- commit messages should be meaningful and say why the change happened
ffconf talk page: Getting more from Git
Laura Kalbag - 8 Unbelievable Things You Never Knew About Tracking
"We're asked to give up everything, or get nothing."
Laura highlighted the ridiculous amount of information that various sites have about all of us just through embedded scripts and images. And even though this data is anonymised, a study showed it was possible to actually re-identify people from this data based on their browsing habits. Scary, right?

She touched on the Cambridge Analytica scandal - "tracking affects democracy" - and how companies can manipulate people through precise targeting based on their interests, knowing exactly what will make them tick. Facebook's latest ad campaign got a shout out for being totally hypocritical - when you choose to share something with "Only Me" or "Friends" you're also sharing it with Facebook!

Companies make it worse by having incomprehensible terms and conditions, filled with legal jargon. When you consider that 1 in 6 people in England have very poor literacy skills (source: National Literacy Trust) it's especially problematic. Sites like Facebook are a lifeline for many people, but if they can't understand what they're signing up for is it really consent?
While we can't escape technology - Laura argued there is no longer a distinction between "online life" and "real life" - we must all consider the impact our products will have outisde of the immediate interface. She described how we can build more ethical tech, by making things that function without users' personal info, furthering the human experience rather than for corporate profit. I find this a really interesting and difficult dilemma, as in our society it's really difficult (if not impossible) to build a sustainable product that isn't for-profit in some way. It would require pretty significant government support, which isn't going to happen any time soon.
"Friends don't let friends get tracked by corporations."
I knew from the title that this talk would be worrying, but I didn't anticipate just how unsettled I'd feel afterwards! As someone whose life has been basically entirely managed by Google products for years, I realised I needed to make a change. Laura suggested switching.software as a resource for alternatives to common "big tech" products, which is a great place to start.
ffconf talk page: 8 Unbelievable Things You Never Knew About Tracking
Harry Roberts - From Milliseconds to Millions: A Look at the Numbers Powering Web Performance
"How do you know the site is slow?"
A talk with a rather different tone from the last one - a focus on Harry's experience as a web performance consultant. Performance is definitely one of those things I know I should know more about, so I was geared up for the next couple of talks to help me boost that knowledge a little bit.

Harry had the great suggestion of keeping a list of questions that you can ask all potential clients, so that you can better understand the problem. In his case, things like: "How do you know the site is slow?". You could do this for any kind of consulting work - knowing exactly what to ask is hugely important. You can shape these questions over time, knowing exactly where to look next time and what doesn't work.
I must admit I was a little put off when he suggested we "leave our ethics at the door" given the talk he'd just followed, and some of the talk seemed a little too focused on the clients and not on the stories behind it. But this was, after all, a talk on numbers.
I found it particularly interesting how he identified a performance issue localised to Venezuela, and got all the engineers on the team to use a simulated Venezuelan internet connection to get them to think about things like network conditions and how it might be for other countries. We often take our internet speed for granted, and even when Virgin Media is at its worst, we still have vastly better internet than much of the world. Much of the world's population is dependent on mobile internet, so are our apps really suitable for everyone?
Harry advocated for normalising performance - making it part of our everyday work. It can be a hard thing to argue for, when your managers are pushing for more new features, but if you can show them the numbers, it's hard to argue.
ffconf talk page: From Milliseconds to Millions: A Look at the Numbers Powering Web Performance
Anna Migas - Effortless Performance Debugging
"If [the browser] fails to load the frames fast enough, we'll experience jank."
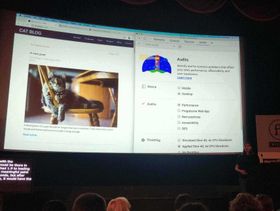
Continuing my crash course in performance, Anna showed us with a live demo how we can use the power of Chrome Dev Tools to debug some common performance issues. Using the Profiler tab she showed how we can identify how loading is progressing and the performance of animations during interactions. You can see at-a-glance what's taking the longest time to load, plus it also has some helpful metrics such as the time to First Meaningful Paint.

In the spirit of the Live Demo, Anna was going to show us how the Lighthouse integration in Chrome can audit performance issues on web apps, but sadly technology was not on our side and Lighthouse wouldn't work (it seemed it wasn't just Anna though). Despite this hiccup, there were still a lot of really useful tips I took away from her talk:
- Look through Network tab to see what's been downloaded, and in what order
- Block elements using the request blocking tab to see the impact of not loading them
- Using
font-display: swapto show a fallback font before the font is loaded - Using a lazy-loading library to only load pictures as you need them
- Using an image's intrinsic ratio to show placeholders and prevent text from jumping around as images load
- Splitting CSS into a critical path stylesheet and others that can be loaded separately

ffconf talk page: Effortless Performance Debugging
Charlotte Dann - Taking The Web Off The Screen
"You'd think that art is an expressive process, and adding this binary middle step seems incongruous, but... computers are better adapted to the design process than any traditional artistic medium."
I actually didn't make many notes for this talk because I was so engrossed in the incredible visuals Charlotte was showing us. As I mentioned before, I'm a big fan of coding for artistic reasons, even if I don't really do it myself much. I'm not particularly "good" at SVG or any kind of web animation, so it blows me away when I see what people can do with canvas, SVG and JS.

In Charlotte's case, she bridges the gap between digital and physical art, using what she designs using generative CSS to produce prints and even intricate jewellery. She's made jigsaw puzzles which she's laser cut out, got a pen plotter to draw abstract designs onto pieces of paper for that precise yet hand-drawn look.
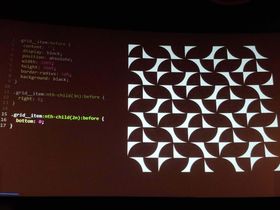
Using nth-child pseudoselectors, she showed us how you can create an abstract pattern from a series of squares and circles. She's done a few of these, and used them as wall art for her studio!

She's also the founder of Hexatope, a web app that lets you draw beautiful patterns on a hexagonal grid and get them cast into silver and gold jewellery. The designs are incredible, and it's really fun to play with.
I absolutely love hearing about things like this, and it's inspired me to get more involved in creative coding. If only people spent as much time doing things like this as they did arguing about which framework is best.
ffconf talk page: Taking The Web Off The Screen
Suz Hinton - Adventures in reinventing interfaces
"I want less mass-produced surveillance bullshit and more Harry Potter magic."
I was super excited for Suz's talk, as I've followed her online for some time and I think her hardware projects are amazing, so it was great to see some of them demoed. She demonstrated how we can use web APIs to interact with non-standard interfaces like printers and other hardware.

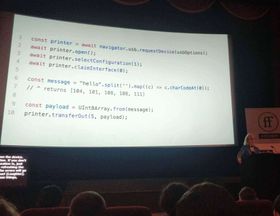
Using a thermal receipt printer, the Web Media API and the Web USB API, Suz recreated her very own Gameboy Printer! She also showed off her web app that lets you upload Arduino programs directly to the Arduino via the browser, which made me think I should dig out the Arduino I've had in a drawer for several years and never used. (We've all got a drawer like that.)

The tone of the talk shifted considerably when Suz started talking about ownership over computers and data. She cited a 1985 ruling by the Federal Communications Commission which allocated the 900MHz frequency band to industrial, scientific and medical uses. Amateur radio users were allowed to use the band if they liked, as long as it didn't interfere with the protected uses.
However, now the FCC have proposed that private companies should be able to use these bands. And guess who's jumped straight in there? Everyone's favourite Big Bad Retailer, Amazon.
Amazon's new Sidewalk network functions on this 900MHz band. Even the 700-odd Amazon employees testing the products managed to form a localised network on the 900MHz frequency stretching across much of the Los Angeles Basin. Meaning they've basically made a frequency jammer. (Bear in mind frequency jammers are illegal in many countries.) If hundreds of thousands of Amazon customers start buying these products which operate on this frequency, what's going to happen to all those medical devices that rely on this band?
"This is the scariest thing I've ever heard."
At this point Suz started crying, which really drove home just how doomed we'll be if this stuff keeps happening. "We are pretending that these devices are supposed to be helping people, and these people have no idea that they are actually contributing to a privately owned network that companies like this can do whatever they want with."
It's our job to make sure that we are fighting against things like this - "we've done a bad job at educating people". We should be building more "Harry Potter magic" instead of buying corporate home technology, Suz argued - she namechecked Samantha Goldstein, who built a stained glass panel that goes cloudy if it's raining.
ffconf talk page: Adventures in reinventing interfaces
Reflections
I came away from ffconf inspired and filled with a desire to build weird stuff: I want to learn to do things with hardware, make pretty patterns with CSS, and teach my niece how to do the same just for the hell of it.
I also came away feeling terrified by corporate surveillance and the absolute disregard for ethics in technology under the guise of convenience.
Being a developer isn't just about building flashy stuff and sending it off into the world and moving onto the next thing: we've got a responsibility to make sure that the tech we're building is doing good, not harm, and that people are educated about the implications if we do start building creepy stuff like Sidewalk. As Laura Kalbag put it: be the advocate, and question the default. We know what these products and these companies are doing, so it's our job to tell everyone about it.
ffconf is a small, family-run conference, with passionate speakers who have a story to tell. I'd love to see more community-focused conferences like this - it's all too common nowadays to go to a big conference and end up listening to sales pitch after sales pitch when all you want to do is learn something.
I feel like I should probably get rid of the Google Home that's sitting in my living room right now.